Hexo建站系列「五」:Hexo-NexT Gitalk 评论系统
这个坑有点多,按顺序写下
首先是官方文档
https://hexo-next.readthedocs.io/zh-cn/latest/next/advanced/gitalk-评论系统/
看起来很简单,实际遇到了不少坑
注册github应用
进入github注册页面:Register a new OAuth application
注册下application ,注意几个点
Application name 可以随便取名
Homepage URL 和 Authorization callback URL 用的是blog的主页地址,如果用了自己的域名,就写自己的域名。
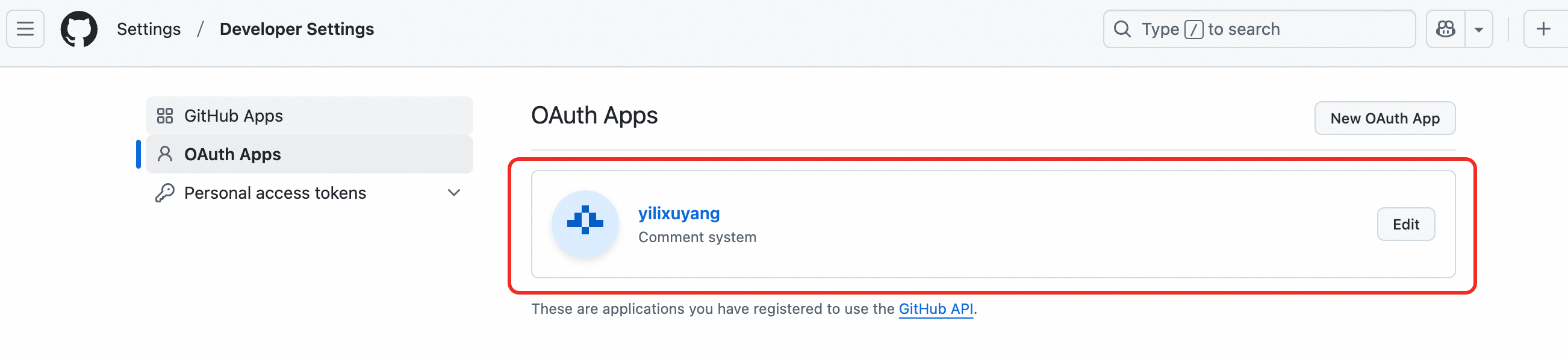
注册好后的配置可以在 https://github.com/settings/developers 里点进去看到

有了这个,就可以得到 Client ID 和 Client secrets
NexT配置
然后就是 修改主题_config.yml
1 | # Gitalk |
- 设置
enable为true github_id填入github帐号repo填入github仓库名(注意:是仓库名不是仓库地址),评论将会以issues形式保存在该仓库下client_id填入注册生成的值client_secret填入注册生成的值admin_user填入github帐号,用于初始化评论账户
注意几个点,repo 是仓库名,比如我上面刚才的仓库举例,就是 comment-storage
然后是 admin_user 这里就只写字符串。
执行初始化
然后就直接更新代码
1 | hexo clean |
注意这里如果本地执行 hexo s,应该评论区会显示「未找到相关issues进行评论」
这是正常情况,因为还没初始化,这时本地是无法初始化的,域名不对。
得完全部署后,从自己域名进去,依旧会显示「未找到相关issues进行评论」,然后点击下面的
「使用Github 登陆」
这样才是初始化了,正常情况下就可以开始用了。
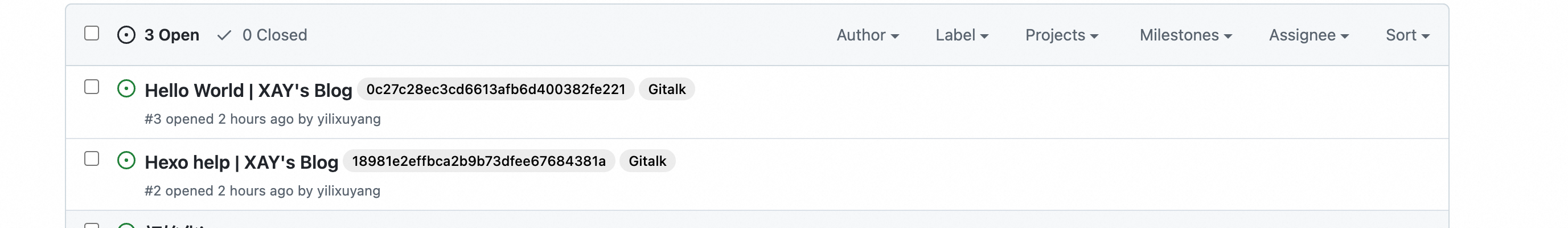
初始化后过一会仓库会显示自动提交的issue

Case解决
走了些弯路,基本该遇到的问题都遇到了,所以记录下
「Error: Not Found 」
首先是 「Error: Not Found 」问题
应该是 application 创建的时候,哪个选项写错了。
以及比较容易没有关注到的就是 Repository 不要是 私有 的,我这里一开始就是用私有的,怎么都不行。
「未找到相关issues进行评论」
这反而说明路对了,一开始我还不知道怎么初始化,以为是问题,查了半天。这不是的问题,手动初始化就好【就是部署好后,点下「使用Github 登陆」 就好 】
https://github.com/mzlogin/mzlogin.github.io/issues/63
「Error: e.toLowerCase is not a function」
又一弱智问题,在上面修改中,我鬼使神差的把 admin_user填入了个python格式的列表,就报错了,改会字符串就好。
Gitalk官方git : https://github.com/gitalk/gitalk/blob/master/readme-cn.md